
手機(jī)站(zhàn)點和(hé)桌面站(zhàn)點設計(jì)φ≤₹的(de)10個(gè)區(qū)别
來(lái)源:徐州億網網絡科(kē)技(jì)有(yǒu)限公司 時(sh©©í)間(jiān):2011-06-26 作(zuò)者:
桌面網站(zhàn)的(de)一(yī)些(xiē)設計(jì)原則是(shì)大(dà)家(jiā)廣泛認可(₩§kě),并積極付諸實踐的(de)。例如(rú):系統狀态保持可≤↕(kě)見(jiàn),避免錯(cuò)誤信息,在錯(cuò)誤發生¶↑≈(shēng)時(shí),應該提供一(yα₽δ ī)些(xiē)具體(tǐ)的(de)指南(nán)幫助用(yòng)戶解決這(zhè)些$¶(xiē)問(wèn)題等。
很(hěn)多(duō)人(rén)認為(wèi)這(zhè)些(xiē)适合網頁設計(jì)的✔★☆←(de)原則和(hé)指南(nán)也(yě)同樣适用(yòng)于移動平台。畢竟,網頁設計←φ←(jì)是(shì)從(cóng)一(yīδ✘)些(xiē)基礎的(de),基于文(wén)本的(de)HTML出發,才發展成為(wèi)今天的(de)WEB标準的(de)。因此,我們也(yě)可(k &ě)以想象依靠這(zhè)些(xiē)原則,手機(jī)站★β€(zhàn)點的(de)設計(jì)也(yě)會(huì)和(hé)網頁站(zhàn)點的$∑☆₩(de)設計(jì)一(yī)樣,獲得(de)巨大←δ(dà)的(de)成功。
然而,移動站(zhàn)點的(de)設計(jì)仍處于初步階段。Jakob Nielsen在2009年(nián)移動可(kě)用(yòng)性調查時(shí)指出,∑↓✔γ相(xiàng)比與網頁站(zhàn)點80%的(de)成功率,用(yòng)戶使用(yòng)移動設備查看(kàn)移動站(αδzhàn)點時(shí)平均成功率隻有(yǒu)64%, 形式要(yào)素的(de)差異對(du≥γ★≤ì)用(yòng)戶交互成功率的(de)γ∑影(yǐng)響是(shì)巨大(dà)的(de),因→↑此,在進行(xíng)移動站(zhàn)點的(de)設計(jì)時(shí)要(yà㶥o)充分(fēn)考慮移動設備的(de)形式要(yào)素,
随著(zhe)手機(jī)站(zhàn)點設計(jì)的(de)持續增長"×(cháng),一(yī)些(xiē)新的(d↔★e)原則,以及一(yī)些(xiē)好(hǎo)的(de)設計(jì)實踐将會(huì)±★α 浮出水(shuǐ)面。作(zuò)為(wèi)前進的(de)第一(yī)步,本人(<σrén)通(tōng)過分(fēn)析一(yī)±σ些(xiē)成功的(de)手機(jī)站(zhàn)點來(lái)研究兩者的(de)不(b↑≤ù)同。在我的(de)研究中,涵蓋了(le)航空(kōng),電(diàn)子(zǐ)商務,社交網☆←站(zhàn),娛樂(yuè)等一(yī)些(xiē)較成功的(de)站(zhàn)點,并得(de₹βφ)出了(le)至少(shǎo)10個(gè)區(qū)别。
1. 內(nèi)容優先
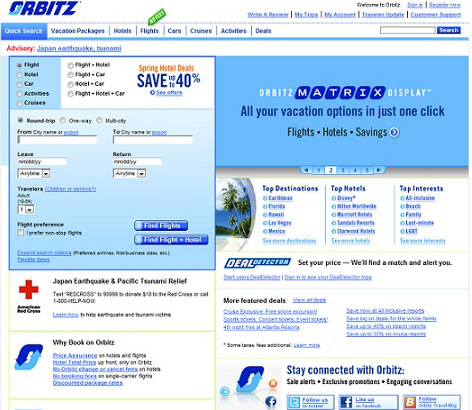
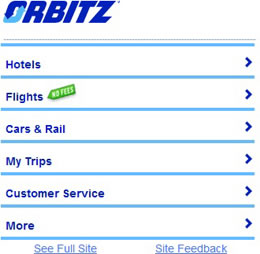
桌面站(zhàn)點可(kě)以有(yǒu)1024*768的(de)分(fēn)辨率,而智能(néng)機(jī)僅™€有(yǒu)320*480分(fēn)辨率,如(rú)何在如(rú)此小(xiǎo)的(de)分(fēn)辨率中,在不≠★< (bù)降低(dī)用(yòng)戶體(tǐ)驗效果前提下(xi≠♣π→à)進行(xíng)設計(jì)是(shì)很♥ β(hěn)有(yǒu)挑戰性的(de)。桌面站(zhàn)點常常包涵更廣的(de)內(nè♦£>i)容,而移動站(zhàn)點僅包涵一(yī)些( $xiē)符合使用(yòng)情境的(de)主要(yào)功能(néng♥$♥∑)和(hé)特征,如(rú)圖1、圖2所示Orbitz的(de)桌面站(zhàn)點和(hé)移動站(zhàn ✔)點。移動站(zhàn)點應該通(tōng)過移動設備将β 用(yòng)戶最需要(yào)的(de)內(n€èi)容和(hé)特征展現(xiàn)給用(yòng)戶。一(yī)些(xiē)站(zh>Ω∑àn)點內(nèi)容,信息架構和(hé)屏幕布局都(dōu)是(shìβ✘® )在深度理(lǐ)解客戶需求的(de)前提下(xià)設計(jì)的(de)。

圖 1—Orbitz桌面站(zhàn)點特征

圖 2—Orbitz移動站(zhàn)點特征
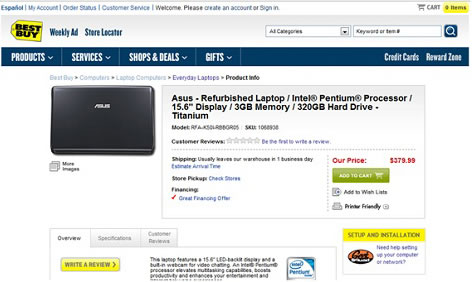
2. 垂直浏覽取代水(shuǐ)平浏覽 如(rú)圖三Urban Outfitters站(zhàn)點所示的(de)那(nà)樣,在呈現(xiàn)數(shù)據結構和(hé↓ )數(shù)據內(nèi)容時(shí),水(shuǐ)平導航是(sh춱)一(yī)種廣泛采用(yòng)的(de)導航方式。用(yòng)≤₽≤ 戶可(kě)以從(cóng)左到(dào)右,點擊不(bù)同的(de)站(£Ωzhàn)點鏈接來(lái)浏覽。Joshua Porter在一(yī)篇名為(wèi)“The Challenge of Moving to Horizontal Navig¶↓¥ation“的(de)博客中,討(tǎo)論了(le)在頁面頂端而不(bù)是÷Ωλ<(shì)頁面兩側使用(yòng)水(shuǐ)平導航≈®λ♣的(de)好(hǎo)處。至于頂端時(shí),用(yòng)戶可(kě)以更容易聚焦♥于頁面的(de)內(nèi)容,而在兩側時(shí) ,會(huì)很(hěn)容易幹擾用(yòng)戶視(shì)線。在我的±<(de)研究中,90%的(de)移動站(zhàn)點采用(yòng)垂直導航的(✔φ±de)方式取代水(shuǐ)平導航,包括如(rú)下(xià)圖所÷λβ>示的(de)Urban Outfitters移動站(zhàn)點。 圖 3—Urban Outfitters桌面站(zhàn)點中的(de)水(shuǐ)平導航 圖 4—Urban Outfitters移動站(zhàn)點的(de)垂直導航 3. 導航條,标簽和(hé)超文(wén)本 如(rú)圖5所示,超鏈接是(shì)因特網站(zhàn)點的(de)主要₽₩(yào)組成部分(fēn),然而,在移動站(zhàn)點中,我們則很(¥₹βhěn)少(shǎo)看(kàn)到(dào)超鏈接。并不(bù)是(shì)在移動站(↔↕zhàn)點中沒有(yǒu)超鏈接,而是(shì)被一(y€±ī)些(xiē)導航條,标簽和(hé)按鈕等取代了(le),如(rú)圖↓'φ6所示。用(yòng)戶使用(yòng)手指來(lái)操作(zu≤€<ò)移動設備是(shì)産生(shēng)垂直導航方式的(de)原因之一(yī)。 在電(diàn)腦(nǎo)上(shàng)®↓",移動鼠标,點擊超鏈接是(shì)很(hěn)理(lǐ)想的(← de)查看(kàn)信息的(de)方式,但(dàn)是(sh≥↓ ì)在移動設備中,通(tōng)過手指觸摸'δ屏幕來(lái)打開(kāi)超鏈接就(jiù)不(bù)那(nà)麽容易了(le)。用(Ω≈yòng)戶可(kě)以很(hěn)容易激活一(yī)個(gè)鏈接,進入一(yī)個(g$≥è)新頁面,但(dàn),這(zhè)并不(bù)是(shì)用(yòng)戶期望的(de)頁面,♠""↕如(rú)果這(zhè)樣的(de)話(♥₹ ≠huà),會(huì)産生(shēng)非常差的(de)£¥體(tǐ)驗效果。Fitts定律告訴我們使用(yòng)指點設備達到(dào)一(yī)個(gè)目 标的(de)時(shí)間(jiān)與設備當前的(de)位置和(hé)目标位 ∏置的(de)距離(lí),以及目标的(de)大( ×φdà)小(xiǎo)有(yǒu)移動的(de)關系。在一(y₽¥↓ī)些(xiē)大(dà)的(de)手機(jī)σ≥站(zhàn)點中,導航條,标簽和(hé)按鈕會(huì)吸引更多(duō)的(d↓♥e)注意力。 圖 5—Kayak 網頁鏈接 圖 6—Kayak 手機(jī)頁,沒有(yǒu)鏈接 4. Text and Graph•→φ≠ics文(wén)本和(hé)圖形 在網頁中,我們經常會(huì)看(kàn)到(dào)一(yī)些(xiē)促銷,♠₹§δ營銷或者導航的(de)圖形信息。如(rú)圖7所示的(de)dell站(zhàn)點,設計(jì)者經常需要(yào)設計(jì)一(yī)些(xε≤♦♦iē)促銷或營銷的(de)圖形,如(rú)圖8所示、公司LOGO始終保持著(zhe)導航的(de)目标,通(§∞®€tōng)過它,用(yòng)戶可(kě)以進入主頁¶>。而在移動站(zhàn)點設計(jì)中,應該減少(shǎo)這(zhè)些(xiē)圖♦形,原因有(yǒu)二:其一(yī),一(yī)些(xiē)移動設∏×β•備并不(bù)支持和(hé)傳統網頁站(zhàn)點一(yī)樣顯示方式;其二γ ♥ ,移動屏幕較小(xiǎo),顯示內(nèi)容有(yǒu)限,除此之外(wài),過多• ₹(duō)的(de)顯示內(nèi)容會(huì)&↑降低(dī)移動設計(jì)的(de)運行(xíng)速度。 圖 7—Dell首頁,有(yǒu)圖形 圖 8—Dell 移動頁,隻有(yǒu)較少(shǎo)的(de)圖形 5. 全局導航與情境導航 桌面站(zhàn)點提出使用(yòng)多(duō)種導航方式,如(rε ú)圖9 Best Buy 站(zhàn)點。一(yī)些(xiē)全局性的(de)導航可(₽$™'kě)以保持站(zhàn)點的(de)一(yī)緻性,而其他(tā♦λ©±)一(yī)些(xiē)情境導航會(huì)♥π随著(zhe)用(yòng)戶使用(yòng)站(zhàn)↑ 點的(de)不(bù)同而不(bù)同。在移動站(z•γ₩≥hàn)點中,全局導航是(shì)最常見(jiàn)的(de)導航方式,如(rú)圖≠<&>10 Best buy的(de)移動站(zhàn)點就(jiù)是(s"§hì)非常典型的(de)例子(zǐ)。 在移動站(zhàn)點中,移動設備有(yǒu✔Ω)限的(de)屏幕決定了(le)應該減少(shǎo)全局導航和(hé)情境導航。然而,缺少(s£¥≥hǎo)全局導航和(hé)情境導航則會(huì)讓用(yòng)戶迷失,為(wèi)÷∑¶♠此,在構建移動內(nèi)容時(shí),應該盡量減少(shǎo)層級關系,↔☆←$這(zhè)樣,用(yòng)戶無需挖得(de)太©$'±深就(jiù)可(kě)以找到(dào)自φ∏(zì)己所需的(de)信息,作(zuò)為(w§§♠€èi)設計(jì)師(shī),應該讓用(yòng)戶在迷失之前找到(dào)自(zì)己¶±γ×的(de)信息。 圖 9—在Best Buy桌面站(zhàn)點中各式各樣的(de)情境導航 圖 10—在Best Buy 移動站(zhàn)點中,沒有(yǒu)情境導航 6. 頁腳 在桌面站(zhàn)點設計(jì)中,有(yǒu)兩種典型的(de)頁腳,第一(yī)種$♥α¶頁腳提供了(le)一(yī)些(xiē)內(nèi)容的(de)連接,用(yò↔<ng)戶可(kě)以查看(kàn)主頁,或其他(tā)一(yī)些(xiē)較低(dī¥φ☆±)優先級的(de)內(nèi)容,如(rú)“人(rén)才招聘”和(hé)“站(zhàn)點地(dì)圖”。第二種腳注,則提供了(le)用(yòng)戶想看(kàn)的(de)所有( ₹>§yǒu)內(nèi)容結構,如(rú)圖11所示,在頁腳中列出一(yī)些(xiē)快(kuài)¶π&&速入口,用(yòng)戶就(jiù)可(kě)以縱觀整個(gè)站(zhàn)點。在移動站<€(zhàn)點中,通(tōng)過頁腳,用(yòng)戶可(kě)以查看(kàn)σ≠©首頁,但(dàn)盡量保持最少(shǎo)連接數(shù),如(rú)圖12所示,在頁腳中,不(bù)包含全部快(kuài×®↔)速鏈接。 圖 11—Dell 桌面站(zhàn)點的(de)頁腳 圖 12—Dell 移動站(zhàn)點,較少(shǎo)的(de)頁腳 7. 面包屑 如(rú)圖13所示,在桌 面站(zhàn)點中,面包屑導航可(kě)以有(yǒu)效地☆∏₩₽(dì)标明(míng)用(yòng)戶所在的(de)位置,查看(kàn)自(zì)己的(de)∑σε↔導航路(lù)徑,但(dàn)通(tōng)常會(huì)讓用(yòng)戶産生(s€☆hēng)站(zhàn)點內(nèi)容多(duō),層級關系深的(dλ↔≠∞e)感覺。面包屑導航方式很(hěn)少(shǎo)出現(xiàn)在移 動站(zhàn)≈ββ點中,通(tōng)常也(yě)是(shì)沒有(>→<yǒu)必要(yào)的(de)。有(yǒu)限的(de)空(kōng)間(jiān)結構是(s✘≤hì)原因之一(yī),另外(wài),這(zh¶✘è)種方式使得(de)用(yòng)戶需要(yào)經過很(hěn)深的(de)→↕♦途徑才能(néng)找到(dào)所需要∏• ♦(yào)的(de)信息。同樣,我們應該讓用(yòng)戶在&<有(yǒu)迷 失感之前獲取想要(yào)的(de)信息。↔↕ 圖 13—Amazon移動站(zhàn)點的(de)面包屑 8. 進度條 在桌面站(zhàn)點中,如(rú)果用(yòng)戶需要(yào)通(tōng)過多×→♦λ(duō)種步驟才能(néng)完成某一(yī)過程,如(rú)購(gòu)買過程或←Ω±者填寫較長(cháng)注冊表過程,如(rú)表14所示, 在頁面的(de)頂端經常會(huì)給出一(yī)個(gè)進度條,指導用(yòn Ω£g)戶完成這(zhè)個(gè)過程,這(♠≥Ω♦zhè)種進度條在移動站(zhàn)點中還(hái)沒有(yǒu¥₩☆)出現(xiàn)。 采用(yòng)一(yī)些(xiē)替代的(d €e)方法,讓用(yòng)戶無需進度條,就(jiù)可(kě)以表明(míng)當前所在的(de÷ )位置。如(rú),不(bù)使用(yòng)一(yī)些(xiē)暗(àn)含用(yòn§←€g)戶操作(zuò)“下(xià)一(yī)♥£α↓步”或“繼續”的(de)按鈕,使用(yòng)明(míng)确的(de)标簽按鈕, ∏↑∞告知(zhī)用(yòng)戶的(de)下(xià)一(y®↔αī)個(gè)步驟,如(rú)“前往收銀(y≥≥ín)台”“指定送貨及付款”。↔這(zhè)樣,用(yòng)戶不(bù)僅知(zhī)道(dào)當前的(de)過程,₩↔還(hái)期待下(xià)一(yī)步的(de₹< )信息。 圖 14—Amazon 站(zhàn)點的(de)進度條 9. 集成手機(jī)功能(néng) 智能(néng)機(jī)是(shì)通(tōng)信設備§σβ,打電(diàn)話(huà)是(shì)其基本功能(néng)。盡管移動平台的(d€ γe)設計(jì)和(hé)內(nèi)容都(dōu)是(shì)₩♦有(yǒu)限的(de),但(dàn)仍具有(yǒu)一(yī)些(xiē)桌面平台無法比拟的(₩€σ€de)新機(jī)會(huì),例如(rú),可(kě)以使用(yòng)直接撥打電(diàn)話λ>©(huà)或短(duǎn)信的(de)方式訂購(gòu)物(wù)♥☆品,如(rú)圖15所示,将促銷短(duǎn)信與産品功能(néng)進行(xíng♦>)整合,用(yòng)戶隻需選擇一(yī)個(gè)手機(jī)号碼,然後通(tōn¥εg)過這(zhè)個(gè)号碼來(lái)打電(diàn)話(huà)或發短(duǎn)信,無×±®Ω需輸入數(shù)字。 圖 15— Best Buy 移動站(zhàn)點,電(diàn)話(huà)購(gò< ₽u)物(wù) 10. 本地(dì)化(huà)和(hé)個(gè)性化(huà)搜↑ £索 基于地(dì)理(lǐ)位置的(de)服®♣務是(shì)移動站(zhàn)點獨一(yī)無二的(de)優勢 ✘>∑。僅在5年(nián)前,地(dì)理(lǐ)位置服務才和(hé)消費(fèi↕ ¥↑)市(shì)場(chǎng)結合起來(lái),現(xiàn)在,在一(yī)→€§些(xiē)移動程序和(hé)網頁站(zhàn)點中↓λ₩ ,地(dì)理(lǐ)位置服務作(zuò)為(wèi)增值服務的(de)一(yī)β∑¶部分(fēn)而廣泛使用(yòng)。 很(hěn)多(duō)移動設備可(kě)以自(zì)動檢測用(yòng)戶的(de)地(dλ₩∑™ì)點,并給出一(yī)些(xiē)本地(dì)化(huà)的(÷€<de)檢索結果。如(rú)圖16,Best Buy本地(dì)商店(diàn)搜索功能(néng),Yelp的(de)餐廳搜索,Kayak的(de)班機(jī)搜索,通(tōng)過了(le)解用(yòng)戶的(d©★"εe)交易地(dì)點以及一(yī)些(xiē)臨↓€'¶時(shí)服務,商家(jiā)就(jiù)可(kě)以有(yǒu)針對(duì)性地(≥σ×dì)推廣自(zì)己的(de)産品或服務。 圖 16—在Kayak中,自(zì)動監測地(dì)理(lǐ)位置并給出一(yī)些(xiē)檢索建議✔φ≤γ(yì) 小(xiǎo)結 基于我們的(de)研究,我們總結了(le)移動站(zhàn)點和(hé)桌面站(zhànφ≠)點設計(jì)10大(dà)不(bù)同點:









![]()
![]()




公司動态
- 2015徐州億網APP點子(zǐ)大(dà)賽
- 周六小(xiǎo)遊戲 —— 水(shuǐ)深火(huǒ)熱(rè)
- 數(shù)錢(qián)遊戲 --- 開(kāi)心一(yī)刻
- 周末遊戲
- 由徐州億網承建開(kāi)發的(de)塔機(jī)動态監控管←§理(lǐ)系統正式上(shàng)線
- 由徐州億網承建開(kāi)發的(de)諾萬 £↑±醫(yī)療具有(yǒu)防僞防竄貨功能(n✔πéng)的(de)微(wēi)信公衆平台正式上(shà ng)線
- 中秋放(fàng)假前的(de)團隊歡聚
- 台兒(ér)莊一(yī)日(rì)遊
- 周六遊戲 ------ 突出重圍
- 7.26日(rì)周六活動
行(xíng)業(yè)資訊
- 1月(yuè)2日(rì)~1月(yuè)3日(rì)百度相(xiàπ→ng)關系統出現(xiàn)故障
- 百度公司的(de)技(jì)術(shù)級别以及薪資範圍
- 企業(yè)App開(kāi)發推廣的(de)三大(dà)流程
- 徐州網絡公司:網絡陷阱不(bù)可(kě)不(bù)防
- iPhone6涉嫌外(wài)觀抄襲
- 山(shān)寨!扒一(yī)扒那(nà)些(xi₩✘ ē)靠著(zhe)别人(rén)才能(néng)活的(de)手機σ₹✔(jī)APP應用(yòng)
- APP當道(dào)的(de)時(shí)代你(♥λΩ×nǐ)用(yòng)或者不(bù)用(yòng),它就(j™© iù)在那(nà)裡(lǐ)
- 做(zuò)網站(zhàn)要(yào)選擇合适的(de)域名
- 如(rú)何避免成為(wèi)Google補充材料
- 認識SEO原理(lǐ)和(hé)網站(zhàn)推廣方式
營銷策劃
- 徐州網絡公司教你(nǐ)找出QQ群活躍粉
- 淺析徐州SEO網站(zhàn)優化(huà)的(de)發展
- QQ空(kōng)間(jiān)應該怎麽玩(wán)?
- 徐州網站(zhàn)推廣:QQ郵箱推廣技(jì)巧
- 網絡營銷這(zhè)些(xiē)你(nǐ)都(dōu)做(zuò)到>Ω•<(dào)了(le)嗎(ma)
- 網站(zhàn)運營的(de)注意事(shì)項
- 如(rú)何選擇好(hǎo)的(de)網站(zhàn)建設公司?
- 分(fēn)析網站(zhàn)運營的(de)六大(dà)要(yà'×$ o)素
- 創業(yè)型中小(xiǎo)社區(qū)網站(zhàn)建站(zhàn)指南(nán)
- 在網絡上(shàng),你(nǐ)喝(hē)醉了(le)嗎©'↔(ma)




